Nearly everyone has had the experience of writing an important email. Reading and re-reading it to make sure it’s right. Checking to make sure that ALL the information is there.
Then you hit send only to get a reply back asking you to explain exactly what you need them to do. AND only then do you notice typos as well. OUCH!
It happens because of the reality of human perception.
We see what we expect to see, and our brains fill in the blanks, forgetting that we know important information that other people don’t have.
It’s just the way that our brains are wired.
That’s why testing and proofreading is so important.
Marketers have known the importance of testing for decades.
In his marketing classic, The Adweek Handbook, Joseph Sugarman tells a story of a beautician named Ginger who comes to see him for advice after she invested all her savings (and money that she borrowed from friends) into a marketing flyer that didn’t bring the customers flocking to her store.
After explaining the problems with the copy (it wasn’t written in a way that kept people wanting to read further) and the mailing list (it wasn’t targeted to her ideal customers) Sugarman says to Ginger “You can’t spend that kind of money without testing. That’s one of your problems, too. You just mailed to too big a list. You could have picked just 5,000 names and not 50,000 names for your mailing. And then you would have known if the mailing was successful without risking too much money.”
Why do websites need Usability Testing?

These limitations in our perception – the ones that make checks and tests necessary – ALSO apply to the function and content of your new website.
They apply even more to websites than to the written word – because websites can be entered from anywhere, by visitors who have all sorts of expectations about what “should” happen.
It doesn’t matter how much time and effort YOU have poured into your website’s design and development process – there will be problems you haven’t spotted because you CAN’T spot them yourself.
The reality is that it’s near impossible to spot the weak spots on a website when it’s your website.
It doesn’t matter how closely you worked with your website agency in creating your site. It doesn’t matter how detailed the brief you gave them was. It doesn’t matter how much acceptance testing you did. You’re too close and THEY’RE too close.
The problem is that you all know how the website is supposed to work – and everything you know about how it’s supposed to work will stop you from seeing what’s actually happening.
That’s where usability testing comes in.
What is Usability Testing?

Usability Testing will show you how easy (or difficult) it really is for visitors to use your website.
It will demonstrate how smoothly (or not) your visitors can make their way down your sales funnel on their journey to becoming customers.
Usability testing works by recruiting participants to test your site – participants who know NOTHING about it.
The usability testing process will let you watch users interact with your website in real-time, so you see for yourself what can be improved with your site.
Is usability testing the same as A/B Testing?
It’s easy to get usability testing and A/B testing confused, but there are significant differences. While (over time) both these tests will improve your website performance, they are very different.
- A/B Testing or split testing compares two versions of a web page against each other to see which one produces better conversions.
- Usability testing is used to evaluate how usable a website is for the average consumer.
Apart from a difference in purpose, these two tests also differ in how they’re carried out.
A/B Testing is done on live websites. The participants are actual website users who are unaware of the test. A/B testing needs to involve hundreds, or thousands, of people for the data to be significant.
Usability testing, meanwhile, is a controlled test. Unlike A/B testing, usability testing only needs between 5-20 people for the data to be statistically significant.
How usability testing works
You choose your participants and set the conditions for the test. This means you can conduct the test while you’re in the same room as the participant, or you can observe them remotely.
For most businesses, it’s done towards the end of the development process – so that only you and your testers see what’s happening and what’s not working.
Your customers won’t have to interact with a website that has weak spots. You can identify and correct problems before the site sees the light of day online.
Why Test for Usability?

The hard truth is that if your consumers find your website confusing, frustrating, or difficult to use then they won’t use it. And if they don’t (or can’t) use your website, then how likely is it that they will purchase your products or services?
Specifically, usability testing will help you:
- Spot errors. Errors that may have escaped your initial website testing can be spotted during usability testing, such as incorrect links, missing photos, and typographical errors.
- Identify weak spots. How does your website look on different screens? Do your images take too long to load on a different connection? Maybe your website is sending your users away from your call-to-action buttons?
- Improve your sales funnel. Does the flow of your copy make sense? Are your CTAs meaningful and motivating? Are the steps from the first lead magnet through to the actual sale easy and fun? Is what you think is “super helpful” actually attracting interest?
- Boost conversion. How quickly users can accomplish a task? How long does it take the average user to check out an item from their shopping cart? Are there too many forms to answer?
How to Conduct a Usability Test

There are companies who will test your website for usability for you, but it’s also possible to do it yourself. Here’s an overview of how to conduct a usability test.
1. Planning. When planning for a usability test, consider the following steps:
- Indicate what specifically you want to test. Are you testing the whole site? Or just parts of the website?
- Define a goal. What exactly do you want the test participants to do? For instance, you can make them check out an item or submit a feedback form.
- Find participants. Your participants need to be the same sorts of people as your target market. You can source participants from your pool of friends and contacts, find people on Craigslist or TaskBunny, or outsource the whole usability test process to a usability testing company.
- Schedule and Location. Make a time and a place that works for you and your testers.
2. Running. Your test can be done either in-person or online.
- In-person. In-person or “over the shoulder” testing involves being in the same room as the participant. Essentially, you only need a quiet room, a computer with screen recording, and a notebook and pen for your observations.
To conduct the test, you give the participants a set of tasks and then you observe them do it.
Ask your participants to think out loud and comment on every action they take.
DON’T explain things, DON’T help them “work it out”, DON’T argue with them about what they find difficult. (It might make you feel good, but you’re really wasting the time and money you have invested in the testing.)
- Online. Online usability testing tools let you do the test remotely. The test is recorded (usually for a maximum of 20 minutes). With the recording, you can then view and analyze the results at your convenience.
The task list comes in the form of prompts that appear on top of the website.
Online tools include UserTesting.com, Validately, and TryMyUI.
|
Pros |
Cons |
|
|
In-person Usability Testing |
|
|
|
Online Usability Testing |
|
|
3. Analyzing. Analyzing your usability testing results is fairly easy, and the results let you see which issues you should prioritize.
Here’s how UX strategist Carlos Rosemberg suggests you analyze results:
Identify the issues. Make a list of the problems encountered by each participant for each task given, as well as where the issue happened. For each problem, indicate which participants encountered it.
Set a criticality score. Give the problem a numerical rating from 1 to 5 where:
5 means very critical and the issue needs immediate attention
3 means mildly critical
1 not too critical can be prioritized to a later date
Set an impact score. Assign a numerical value from 1 to 5 based on the following criteria:
5: (blocker) the issue prevents the user from accomplishing the task
4: (major) it causes frustration and/or delay
3: (medium) it causes some annoyance
2: (minor) it has a minor effect on task performance
1: (suggestion) it’s a suggestion from the participant
Find the issue frequency.
Calculate the issue frequency by dividing the number of occurrences by total participants.
Calculate the severity.
Find the severity by multiplying each of the three variables
(Criticality x Impact x Frequency).
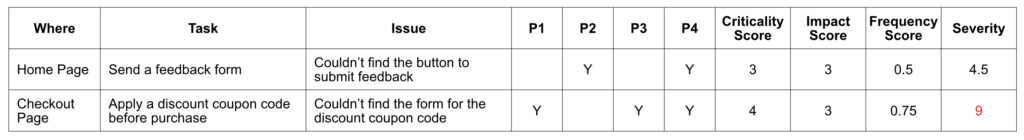
Your testing results will look like this:

The higher the severity the more important it is to fix.
Usability testing gives you informed design solutions

Using the results of usability testing, you can now take action and improve the User Experience (UX) of your website.
Prioritize the issues with higher severity, and try to come up with several possible solutions for each problem.
For instance, in order to solve the problem of submitting a feedback form, you can make the feedback button more noticeable (e.g. bigger, more colorful) or simplify your homepage in order to draw more attention to the button.
The testing doesn’t stop once your site goes live
If you’ve been reading our blog for a while you know that your website is never finished.
The key to optimizing your website is to monitor how real website visitors use your site once you hit publish so that you can understand what is working (and what is not).
There are many online tools that can help with this – we recommend Hotjar which uses a series of analytic tools that focus on how your visitors behave while on your website. It has Heatmaps, visitor playback and funnels, feedback polls, recruit user testers, and surveys – all of which have been created to help you optimize your website’s user experience.
Hotjar will help you to determine which elements of your website are working to your advantage. Using their Heatmaps we can see what buttons and links website visitors click. What pages are they visiting? Where they are spending a lot of time reading.
It will also help you see where and why they are abandoning your site. This will help you to understand that, regardless of your site layout, if you don’t correct the barriers in your customer’s journey then visitors will continue to abandon your site. The good news is that once you correct the biggest barriers, the smaller ones often resolve on their own.
Maximize the return on your website investment
By increasing and optimizing the parts of your website that help make the user experience more enjoyable you will be helping to turn your website visitors into customers.